In this article, we will explore the fundamentals of building a Node.js application from scratch, guiding you through the process step by step.
Getting Started with Node.js
To get started with Node.js, the first step is to install it on your computer. You can do this by downloading the installation package from the official Node.js website and following the installation instructions. Once Node.js is installed, you can start building your Node.js app.
One of the key features of Node.js is its **npm** (Node Package Manager) tool, which allows you to easily manage dependencies and packages for your app. You can use npm to install packages, run scripts, and more. Familiarize yourself with npm and how to use it in your Node.js projects.
When building a Node.js app, you will likely be working with JavaScript, so having a good understanding of JavaScript is essential. You can also use **TypeScript**, a superset of JavaScript that adds static typing, for building Node.js apps. TypeScript can help catch errors early and improve code quality.
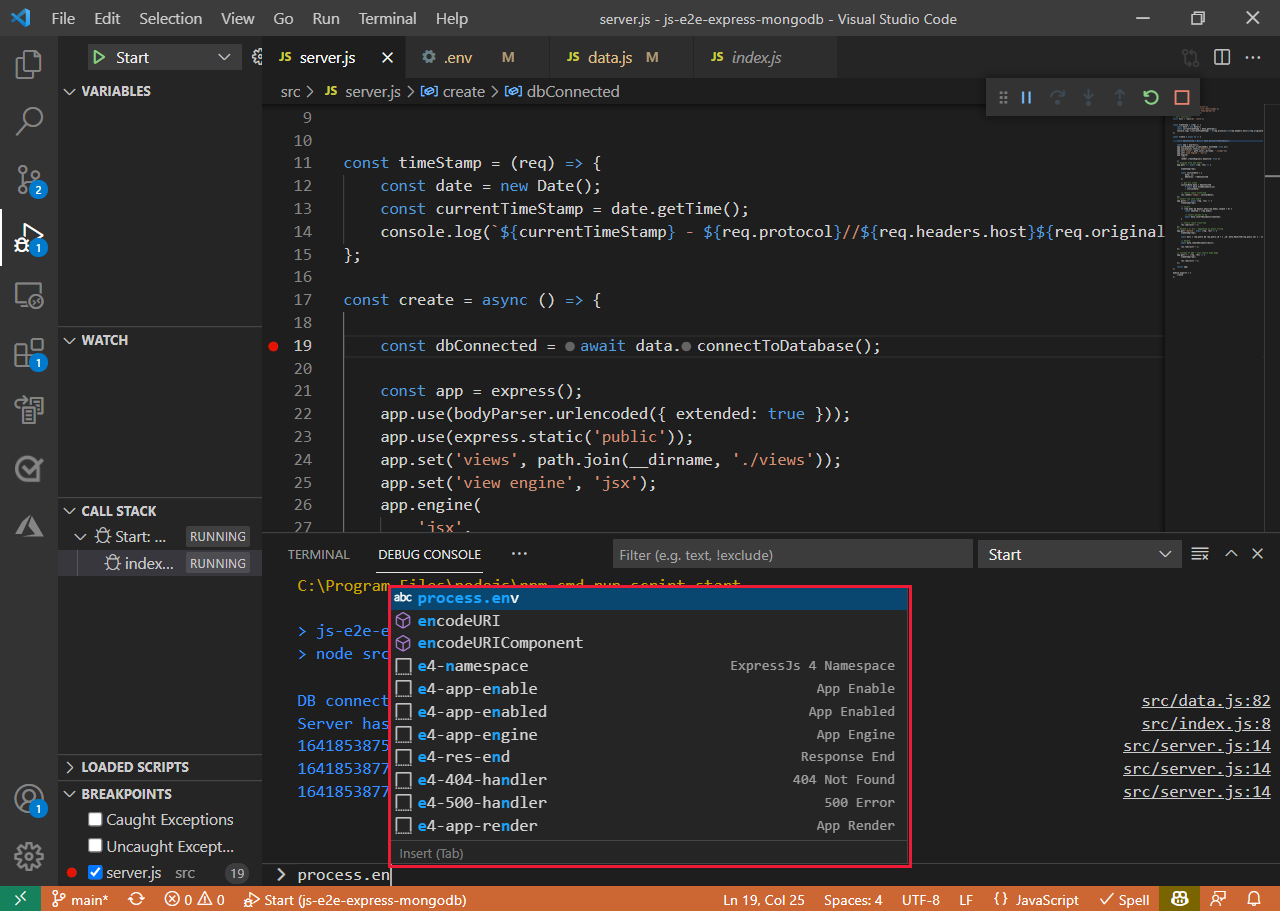
To start building your Node.js app, create a new project directory and open it in your preferred **file explorer** or **command-line interface**. You can then start writing your Node.js code in a new JavaScript file with a `.js` file extension. Use a code editor with features like intelligent code completion and a debugger to help you write and debug your code efficiently.
As you build your Node.js app, you may also need to work with other technologies such as **React** for front-end development or **Nginx** as a web server or reverse proxy. Stay informed about these technologies and how they can integrate with your Node.js app for a seamless development process.
Building and Debugging Node.js Apps

Once you have your Node.js app set up, ensure that your source code is error-free by using intelligent code completion and debugging tools. Insert breakpoints in your code to pause its execution at specific points for inspection. Utilize tools like Webpack to bundle your code for scalability and modular programming.
Consider deploying your Node.js app on a web server like Nginx or Apache HTTP Server for client-side access. You can also use a reverse proxy like Nginx to manage incoming requests to your application. Debugging is essential for ensuring your app functions correctly on both the server and client.
When building a Node.js app, remember to maintain clean syntax and efficient coding practices. Pay attention to the file structure, naming conventions, and file extensions to keep your code organized. Regularly test your app on different environments to ensure compatibility.
Advanced Node.js Development Tips
– Utilize async/await to handle asynchronous operations more cleanly and reduce callback hell in your Node.js app.
– Implement error handling by using try/catch blocks to catch and handle errors more effectively, improving the overall stability of your application.
– Optimize your code by using built-in Node.js modules and avoiding unnecessary dependencies, ensuring your app runs efficiently and is easier to maintain.
– Leverage debugging tools such as the Node.js debugger or Chrome DevTools to quickly identify and fix issues in your code.
– Improve performance by utilizing streams to efficiently process large amounts of data in your Node.js application, reducing memory usage and speeding up processing times.
– Enhance security by implementing middleware functions to validate and sanitize user inputs, protecting your app from common vulnerabilities like injection attacks.
– Take advantage of cluster modules to scale your Node.js app across multiple CPU cores, improving performance and ensuring your application can handle a high volume of requests.
– Use webpack to bundle and optimize your front-end assets, reducing load times and improving the user experience of your Node.js app.
– Implement unit testing with frameworks like Jest or Mocha to ensure the reliability and correctness of your code, making it easier to maintain and update in the future.